Mobile-first index: mobile pages prioritized for indexing
Back on 1 July 2019, indexing prioritising mobile content has been activated by default for all new websites (new to the Web or previously unknown to Google Search) and as of October 31, 2023, the course is officially over. These were just a couple of several points on the timeline of Google’s mobile-first index, which is precisely the method by which the search engine launches Googlebot to discover new online pages, first announced in 2016 and then officially released at the end of March 2018. Understanding why Google has decided to prioritise web scanning through the smartphone user agent is not difficult, given that most of the world’s users now access the Net through a smartphone, but perhaps not everyone knows what this ‘revolution’ means for sites: let’s try to shed some light on all the aspects linked to Google’s mobile-first indexing, with a particular look at the official optimization tips for our pages and content and the mistakes to avoid.
What Google’s mobile-first index is
Today, in 2023, mobile-first indexing is the default system by which Google discovers and indexes new sites, as well as the one enabled for most of the sites currently being crawled.
As announced in a post signed by John Mueller and Nir Kalush, Oct. 31, 2023, the long road to full adoption of this system was finally completed-suffice it to say that even a year ago, according to the latest estimates made official by the company, more than 70 per cent of the web is indexed in this way, but the complete switch-off has been postponed several times, as we said in the analysis of the end of 2021.
This means, therefore, that it is more likely that the SERPs we see are based on how Google crawled and indexed content based on the mobile version of that page, rather than the old desktop system, which was based on the version of the page designed and developed for users from desktop connections, precisely.
The novelty of Google’s mobile first index is precisely this: the search engine primarily launches Googlebot in smartphone agent mode to evaluate the mobile version of content for indexing and ranking purposes, because most users access Google Search via mobile device.
How the mobile indexing works for sites
There is one overriding point that needs to be made abundantly clear: there is no separate index for mobile devices and desktop sites, and Google Search continues to use only one index. Specifically, Google’s system continues to show the URL that is most appropriate for users, whether it is a desktop or mobile URL, and there is no way to force the inclusion of a website in this index nor can we request its exclusion.
As mentioned, as of October 31, 2023, all websites have been enabled for mobile-first indexing, although Google admits that there remains a “very small number of sites that do not work at all on mobile devices.” This is essentially due to some problems “that Google cannot fix,” including ” page showing errors to all mobile device users, the mobile version of the site blocked with the robots.txt file — while the desktop version allows crawling — or all pages on the mobile site redirecting to the home page.”
The search engine documentation clarifies that temporarily scanning of these sites with the desktop legacy Googlebot crawler will be continued, re-evaluating the list a few times a year. In any case, crawling with legacy desktop Googlebot will continue to be reduced as much as possible also to save resources (Google’s, but also site owners’).
With the complete switch to mobile-first indexing, Google has also turned off the indexing crawler information on the Search Console settings page: in fact, now this information is no longer needed since all websites that run on mobile devices are primarily crawled with the mobile crawler; however, and out of curiosity, the Crawl Statistics report shows how our site is crawled.
What mobile-first indexing actually means for sites
Mobile-first indexing has had a significant impact on SEO, at least from a “philosophical” standpoint: first of all, it has certified that the mobile version of a site is important and perhaps more important than the desktop version.
Moreover, it changed (or should have changed) the way SEO specialists optimize websites, either by complying with mobile-friendliness guidelines or, even more, by really learning how to work mobile-first, even in terms of design and development.
From a practical point of view, the effects have not been particularly visible, either in terms of ranking or corrective action to enter the Mobile Index. In terms of “historical evidence,” recall that at the completion of the switch-off it was Google that decided whether a Web site was ready for mobile-first indexing based on content, links, images and video, as well as structured data and other metadata. According to public company voices at those stages, heavy use of JavaScript, for example, could have prevented a Web site from switching to the new index, just as problematic was the presence of interstitials covering the site’s home page. This applied only to sites older than July 2019, for which Google continued to monitor and evaluate pages for their readiness (readiness) to the mobile first index and sent a notification via GSC when they were deemed ready to switch.
In contrast, new sites – meaning all sites published online or first recognized by Googlebot after July 1, 2019-were immediately included in the mobile-first index by default, and in these cases, webmasters had not received notification via Search Console that they had been included.
The history of Mobile-First Index: a 7-year journey
The more navigated and attentive will remember the various stages in the evolution of the mobile-first index, which has been part of Mountain View’s discourse and SEOs’ interests (at least superficially) for seven years now, testifying to the fact that Google’s decision to move to a mobile-first index was not taken lightly, but after careful observation and analysis of user trends.
The starting point was as practical as ever: since 2015, mobile searches on Google had surpassed desktop searches, marking a turning point in online user behavior and thus necessitating an adaptation of the entire ecosystem – starting with the famous “mobile friendly update.” Subsequently, in 2016 Google began testing a system of “prioritized indexing for mobile content,” so as to index content that users would see when accessing the website from their cell phones; crawling and indexing as on smartphones was a big change for Google’s infrastructure, but also for the public web, because the assumption was that a mobile web page had to be as complete as the corresponding desktop version.
Given the success of the testing period and feedback from web developers and SEO specialists, Google then made the first transfers of sites to the new Index official in March 2018, partly due to the fact that mobile web traffic has continued to grow and that, in some regions of the world, users almost exclusively use their phones to access the Internet.
As mentioned, the mobile-first index is THE system adopted by Googlebot on a priority basis as of July 1, 2019 for all new websites, meaning by this adjective, as specified, both those newly put online and those newly discovered and emerged in Google Search.
On the occasion, the U.S. company had also ventured to envisage a date for the final completion of the final transition to the Googlebot smartphone indexing system: the deadline had been set for September 2020 but, due to pandemic, had been moved a first time to March 2021 and then finally “cancelled” without any further information on the timing of this initiative, which “will be done when it is done”-until recent history, which sees October 31, 2023 as the end of this long journey.
A look at the Mobile-First approach in an absolute sense
Let us at this point open a quick digression on the meaning and concept of “mobile-first,” which is now used as a mantra in the world of web design and development even though, perhaps, it is not then respected in practice-and we know that there is also work to be done to make content mobile friendly.
In simple terms, from a technical perspective mobile-first means designing and developing a website with the mobile version first and the desktop version second, recognizing the predominance of mobile devices in today’s digital landscape and trying to provide the best possible experience for mobile users.
The mobile-first approach goes beyond simply creating a website that works on mobile devices: it requires that a website be designed and developed with mobile devices as the starting point, so that all design and development decisions-from site structure, to navigation, to content-are made with the users accessing the site from mobile devices and their needs in mind.
Although these concepts are now taken for granted, in reality the implementation of a mobile-first approach presents several challenges and faces several obstacles: the first is resistance to change, because many web developers are used to designing for the desktop and continue to take a desktop-first approach, making the mobile site a reduced or limited version-at best, an adaptation-of the desktop site.
Another challenge is the variety of mobile devices available, each of which has its own screen sizes, resolutions, and capabilities, so designing a website that works well on all of these devices can be a daunting task. In addition, there are technical limitations to consider: for example, mobile devices generally have less processing power and bandwidth than desktops, and so websites must be light and fast to load from the design stage.
Finally, there is the issue of converting existing websites: many websites were designed before the advent of the mobile-first approach and may not be optimized for mobile devices; converting these sites to a mobile-first format can take significant time and resources.
However, as is often the case it is Google that dictates the way and the timing, and as Ivano Di Biasi noted at Zoomday 2023 in Naples the news of the introduction of Interaction To Next Paint in Core Web Vitals confirms that it is mandatory to think mobile-first and that it is no longer enough to simplistically propose a responsive site on mobile.
What is the mobile first indexing for
On the occasion of the official release of this indexing system, in March 2018, Google Software Engineer Fan Zhang had described the innovative features of the mobile first index, which, ‘after a year and a half of careful experimentation and testing’, was just about to go live with the migration of the first sites that followed the relevant best practices.
In the same post, the novelty was further clarified: until then, Google’s crawling, indexing, and ranking systems ‘had generally used the desktop version of a page’, which, however, ‘could cause problems for mobile users when that version differs greatly from the mobile version’. A new mobile-first indexing was therefore necessary, based precisely on the ‘mobile version of the page for indexing and ranking’, with the aim of ‘better helping our users find what they are looking for’.
Another aspect that is immediately emphasised is that this new index ‘is not separate from our main index‘: that is, Google will continue to have one and the same index to offer search results (no ‘double Google index’, as was speculated some time ago), and if in recent years the desktop version has been used for ranking, from now on and ‘more and more often we will use mobile versions of content’.
The prioritised indexing of mobile content only allows Googlebot to scan and index pages with the smartphone agent first, and there are no alleged ranking advantages either, since this is just the way Google scans and indexes content.
For users, there is no difference whatsoever, because they will continue to display in the search results <strong>the most appropriate URL</strong> according to Google, whether it is a desktop or mobile URL.
What changes with mobile indexing
According to Google, the switch can have a number of effects: for instance, site owners will see a significantly faster crawl speed from the Googlebot smartphone, and the search engine will show the mobile version of pages in search results and in Google’s cached pages. Another important and official note, for sites that ‘have AMP and non-AMP pages Google will prefer to index the mobile version of the non-AMP page’ (a reference that has since disappeared from Mountain View’s later communications, reflecting the progressive debasement of AMP).
A transformation of this magnitude obviously risks having ‘psychological’ consequences for SEOs, but it is again Fan Zhang who urges calm: “Sites that are not in this first wave need not panic,” he writes, specifying that mobile-first indexing concerns the way in which “we collect content, not the way in which content is classified. In other words, content picked up by mobile-first indexing ‘has no ranking advantage over mobile content that has not yet been picked up in this way or desktop content’; at the same time, if a site has ‘only desktop content, it will continue to be listed in our index’, Google states.
At the same time, however, the Mountain View developers encouraged “webmasters to make their content optimised for mobile devices”, because Google would evaluate “all content in our index, regardless of whether it is desktop or mobile, to determine how mobile-friendly it is”, pointing out that since 2015 this measure can help mobile-optimised content perform better for those searching on mobile devices, and that the Speed Update, also in 2018, made speed a ranking factor, leading to a potential downgrade for “slow-loading content could be less effective for both desktop and mobile users.
To summarise, the changes made in 2018 are based on the assessment of a number of factors and trends worldwide, starting with the spread of browsing from mobile devices, and take the following form:
- The roll out phase of the mobile indexing system has started: according to Google’s premises, “being indexed in this way has no rankings advantage operates independently of our mobile-optimised rating”.
- Having content optimised for mobile devices is still useful for those looking for ways to perform better in search results on mobile devices.
- Offering fast-loading content is still useful for those seeking better performance for mobile and desktop users.
- In the case of sites that have both AMP and non-AMP pages, Google will index the mobile version of the non-AMP page.
- As always, Google’s ranking uses many factors: Mountain View developers anticipate that they ‘may’ show content to users that is not optimised for mobile devices or that loads slowly, if ‘our many other signals determine that this is the most relevant content to show’.
Mobile First indexing, Google’s tips to avoid mistakes
And thus, Google too has encountered global problems with mobile indexing, which has proven to be a rather hostile topic for the search engine due (above all) to the backwardness and poor mobile-friendliness of so many sites.
Yet, still in 2018, John Mueller was already offering the first official advice to SEOs and site managers to avoid mistakes with the new mobile indexing, also announcing that such a system was already used for “more than half of the pages shown in search results globally”.
In more detail, the Search Advocate provided some insight into how Google’s crawling works, which moves “sites to mobile-first indexing when our tests assure us they are ready,” immediately notifying the site owner via a message in Search Console of this switch. It is possible to confirm the switch by checking the server’s log files, since most requests should come from Googlebot Smartphone, or even simpler, the aforementioned URL inspection tool of GSC.
Basically, however, a site is ready to switch to mobile-first index if it ‘uses responsive design techniques’, whereas for other sites, some frequent problems may occur.
Structured data and alt texts cause problems for mobile indexing
The first limitation is the absence of structured data on mobile pages, which, as we should know, are useful for the search engine to better understand page content and to highlight your pages in search results ‘in imaginative ways’, to use Mueller’s ironic words. Therefore, those who use structured data in the desktop versions of their pages should be careful to include the same information in the mobile versions of their pages: this is important because with mobile indexing, Google will only use the mobile version of the page for indexing, and thus, structured data will otherwise be missing.
To overcome problems in testing pages, Google suggests checking the structured data in general and then comparing it with the mobile version of the page; for the mobile side, it is also a good idea to check the source code when simulating viewing from a mobile device, or to check the correctness of the format with Google’s rich results test. It should also be remembered that ‘a page does not need to be mobile friendly (so to speak, optimised for mobile devices) in order to be crawled through the mobile first index’, as Mueller goes on to say.
The second problem highlighted by Big G’s post concerns the absence of alt-text for images on mobile pages: the value of image alt attributes is a great way to describe images to users with screen-readers, which, Mueller reminds us, are also used on mobile devices. Moreover, they serve for identification by search engine crawlers, because without alt-texts it is much more difficult for Google to understand the context of the images that are used on a site. The advice, therefore, is to check the ‘img’ tags in the source code of the mobile version for representative pages of one’s own websites, either by using a browser to simulate a mobile device or by using the Mobile-Friendly test to check the rendered version of Googlebot: the important thing is that the page provides appropriate alt attributes that one would eventually want to find in Google Images.
Google’s recommendations for mobile sites
A few months later, John Mueller himself returned to the subject with new indications for those who want to optimise the pages of a site to make them mobile-first indexation-proof, giving as a general directive ‘make sites mobile-friendly and scannable by mobile user-agents’.
With the Net inevitably becoming mobile-friendly, as browsing from smartphones is the most common in much of the world, webmasters, developers and online professionals must understand this change and make their sites more crawlable and indexable for mobile user-agents (the original expression is ‘crawlable and indexable’).
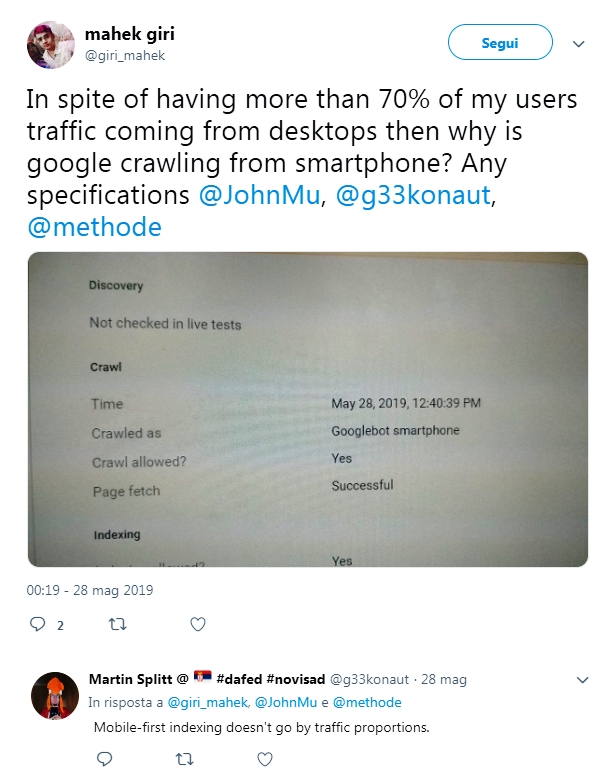
In addition, the article also explains the method by which Googlebot assesses the readiness of a site, which takes into account the parity of content (including text, images, videos and links), structured data and other meta-data (e.g. titles, descriptions or robots meta tags). These are technical factors, therefore, which are independent of other elements such as proportions of desktop and mobile traffic, as explained by Martin Splitt in response to a user on Twitter.
Specifically, then, Mueller reiterates the suggestion to use responsive web design to make websites truly mobile friendly, even though Google continues to support systems such as dynamic serving and separate mobile URLs (also known as m.dot) for mobile websites.
According to experience over the years, in fact, the use of different URLs according to devices can generate problems and confusion for both users and search engines, and therefore it would be more appropriate to use a single URL for desktop and mobile websites.
Guidelines for sites with separate URLs
For sites that continue to have separate URLs, Google specifically points out three best practices to observe to avoid crawling errors:
- Have the same content for mobile and desktop sites (including resources such as videos and images with relevant ALT attributes).
- Present structured data for both versions of the site
- Have metadata (titles and meta description) the same in both site versions.
In addition to these general tips, there are also more specific tips:
- Check both versions of the site in Google Search Console.
- Test hreflang links in separate URLs.
- Ensure sufficient server capacity to handle a possible increase in Googlebot scan frequency.
- Check the txt directives in both versions.
- Test the correct setting for rel=canonical and rel=alternate link elements between the mobile and desktop versions.
Mobile first indexing, best practices suggested by Google
Far more specific is the page with Google’s official mobile-first advice, which is constantly updated with new information to provide precise guidance to those who want to optimize their site for mobile so that users browsing from a cell phone can have a great experience.
There are three configurations you can choose from to create a mobile-optimized site:
- Responsive design, the choice suggested by Google because it is the easiest design model to implement and manage: it consists, in a nutshell, of publishing the same HTML code at the same URL regardless of the user’s device (desktop, tablet, mobile devices, non-visual browsers), as the code is able to display content differently depending on screen size.
- Dynamic publishing or dynamic servering: consists of using the same URL regardless of device, relying on user-agent sniffing and HTTP Vary response header: user-agent to handle a different version of HTML code based on different devices.
- Distinct URLs: involves publishing different HTML code for each device and on distinct URLs, again relying on user-agent and Vary HTTP headers to redirect users to the appropriate version of the site for the device.
Google’s guidance and advice applies only to dynamic publishing configurations and separate URLs, because in the case of responsive design “the content and metadata are the same in the mobile and desktop versions of pages.”
Google’s guidance and advice applies only to dynamic publishing configurations and separate URLs, because in the case of responsive design “the content and metadata are the same in the mobile and desktop versions of the pages.”
- Ensure that Google can access and render content
The first rule is to verify that Google can access the content and resources on the mobile page and has a chance to render it. In particular, we need to take care to:
- Use the same robots meta tag on the mobile and desktop site. Using a different robots meta file on the mobile site (especially noindex or nofollow tags), Google may fail to crawl and index the page when the site is enabled for indexing with priority to mobile devices.
- Do not slow-load main content as a result of user interaction. Google will not load content that requires user interaction (e.g., scrolling, clicking, or typing) to load; this implies the importance of ensuring that Google can see content loaded in lazy mode.
- Allow Google to crawl resources. Some resources have different URLs on the mobile site than on the desktop site: if we want Google to crawl the URLs, we should not block the URL with the disallow rule.
- Ensure that content for desktop and mobile devices is the same
The second guideline is about a practical issue: even with equivalent content, differences in the DOM or layout between the desktop and mobile page may cause Google to understand the content differently. However, having the same content on the desktop and mobile version ensures that the two versions can rank for the same keywords, and specifically we need to take care to:
- Ensure that the mobile site contains the same content as the desktop site. If the mobile site has less content than the desktop site, we should consider updating the mobile site so that its main content is equivalent to that of the desktop version. We can choose to have a different design on mobile devices to maximize the user experience (e.g., moving content to accordions or tabs), and what matters is that the content is equivalent to that of the desktop site, since almost all of the site’s indexing comes from the mobile site.
Google warns that intentionally choosing to offer less content on the mobile version of a page than on the desktop version can expose the site to a drop in traffic “when mobile content-priority indexing is enabled on the site,” because “Google can’t get the same amount of information out of the page compared to before,” when using the desktop version. Instead of removing content, Google suggests moving it to accordions or tabs to save space.
- Use the same clear and meaningful headlines on the mobile site as used on the desktop site.
- Check structured data
Any structured data implemented on the site should also be present on both versions. Specific things to check include:
- Matching structured data on mobile and desktop sites, starting with giving priority for mobile to the Breadcrumb, Product and VideoObject structured data types.
- Using correct URLs in structured data, verifying that URLs in structured data in mobile versions are up to date with mobile URLs.
- Using Data Highlighter well: if we use Data Highlighter to provide structured data, we should check its dashboard regularly for extraction errors.
- Include the same metadata on both versions of the site.
The title element and meta description-the classic preview snippets-for each page should be equivalent on both versions of the site.
- Check ad placement
Google expressly urges us to “not let ads hurt mobile page ranking,” advising us to follow the Better Ads Standard when displaying ads on mobile devices. For example, ads at the top of the page can take up too much space on a mobile device, which is a negative user experience.
- Check the visual content
Also very important is the work to be done on the visual and multimedia aspects of the site, i.e., images and videos.
- Check the images
Intuitively, images on the mobile site must adhere to SEO best practices for images and, in particular must:
– Be high quality, nor too small or low resolution on the mobile site.
– Be in supported format and tags-for example, Google supports images in SVG format, but its systems cannot index a .jpg image in the <image>tag within an embedded SVG.
– Post to stable URLs and not URLs that change every time the page is loaded for images, otherwise Google will not be able to process and index the resources correctly.
– Present the same alternate text between desktop and mobile.
– Present the same quality of content between desktop and mobile, using the same titles, captions, file names and text relevant to images on both versions.
- Check videos
Similarly, we must adhere to SEO best practices for videos, specifically:
– Do not use URLs that change every time the page is loaded for videos, otherwiseGoogle will not be able to properly process and index our assets if we use constantly changing URLs.
– Use a supported format for videos and place videos in supported HTML tags (for example: <video>, <embed> or <object>)
– Use the same structured video data on both mobile and desktop sites.
– Place the video in a location that is easy to find on the page when viewed on a mobile device. For example, the positioning of the video could be damaged if users have to scroll too far down to find it.
- Additional best practices for separate URLs
Then there is an additional list of guidance for sites that use separate URLs for desktop and mobile versions:
- Serve the same error page status on both the desktop and mobile sites. If a page on the desktop site offers normal content and the mobile site version of that page publishes an error page, that page will be missing from the index.
- Avoid fragmented URLs in the mobile version. The fragment part of the URL is the part that starts with #: In most cases, fragment URLs are not indexable, so these pages will be missing from the index.
- Check that desktop versions that offer different content have equivalent mobile versions. If different URLs redirect to the same URL (for example, to the home page on mobile devices), all these pages will be missing from the index.
- Check both versions of the site in Search Console to make sure you have access to data and posts for both versions.
- Check hreflang links on separate URLs. When we use rel=hreflang link elements for internationalization, we need to link mobile and desktop URLs separately: mobile hreflang URLs should point to mobile URLs, and similarly, desktop hreflang URL should point to desktop URLs.
- Have a mobile site of sufficient capacity to handle a potential increase in crawl speed on the mobile version of the site.
- Verify that the robots.txt file rules work as intended for both versions of the site, using the same robots.txt file rules for both the mobile and desktop versions of the site when possible.
- Use the correct rel=canonical and rel=alternate link elements between the mobile and desktop versions: the desktop URL is always the canonical URL and the mobile version is the alternative to that URL.
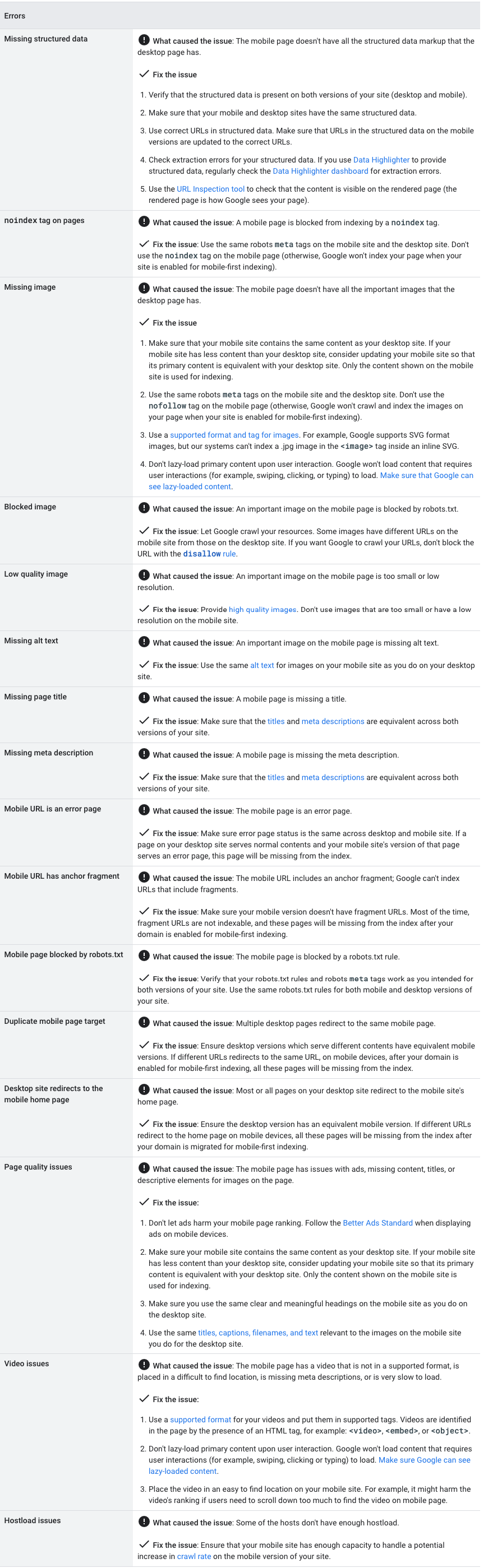
- Main problems with mobile first indexing and troubleshooting
Google’s guide also gives a list of the most common errors that can cause a drop in ranking after a site has been enabled for mobile-first indexing and possible solutions, which we report in this infographic.
How to make sure you have a mobile-first index-ready and mobile-friendly site
Still in 2022, as we said, the work of Googlebot mobile was not finished and there were many sites that were not ready for the switch, to the point that yet another and additional in-depth article was needed, published on the company’s official blog to offer more insights, pointers, and tips to better prepare sites for mobile-first indexing for everyone-which apply even now as a compass to make sure you have done the job right.
The information (and subsequent images) comes from the work of Yingxi Wu, Google’s Mobile-First Indexing team, who begins by mentioning the various types of problems that have emerged over the years of Google’s testing and evaluation of mobile indexing, which have in fact led to the realisation that many sites are not yet ready.
The crux of the matter is simple (but evidently difficult to realise): in mobile-first indexing, Google only obtains information from the mobile version of a site, so it is essential to ensure that Googlebot can see the entire content and all resources in this version, paying particular attention to certain elements.
Meta tag robots in the mobile version
Yingxi Wu’s first advice is to use the robots meta tags on the mobile version than on the desktop version. If we use a different one on the mobile version (such as noindex or nofollow), Google may fail to index or follow links on the page when the site is enabled for mobile-first indexing.
Lazy-loading in the mobile version
The lazy-loading system is more used on mobile devices than on desktops, especially for loading images and videos: Googler recommends to refer to best practices (also for image optimisation), and in particular to automatically load content according to its visibility in the viewport and, above all, to avoid lazy loading of primary content based on user interactions (such as scrolling, clicking or typing), because Googlebot will not activate them.
An example helps us to understand this better: if a page has 10 primary images on the desktop version and the mobile version only has 2, with the other 8 images only being loaded from the server when the user clicks on the ‘+’ button, Googlebot will not click on the button to load these additional 8 images, and therefore Google will not see those images. The result is that these resources will not be indexed or shown Google Images.
Awareness of what we block
Some resources have different URLs on the mobile version than on the desktop version, sometimes even offered on different hosts: if we want Google to crawl these URLs, we need to check that we have not blocked them with a disallow in the robots.txt file.
An example also supports us here: blocking URLs in .css files will prevent Googlebot from correctly displaying our pages, which may damage their ranking in Search. Likewise, blocking URLs of images will make them disappear from Google Images.
Providing the same primary content on mobile and desktop
In principle, therefore, what matters is to ensure that on desktop and mobile there is the same primary content, i.e. ‘the content with which you want to rank or why users come to your site’.
With the new (and not so new anymore…) system, Google only uses the content shown in the mobile version for indexing and positioning in Search: therefore, if our mobile version has less content than the desktop version, it may be necessary to update it and rebalance this situation, or else our site will risk losing some traffic when mobile first indexing is enabled, because Google will no longer be able to get the full information.
Using the same titles and headings
This general advice also applies to more practical aspects.
The first element mentioned in the article is to use the same clear and meaningful headings on both the mobile version and the desktop version: the absence of meaningful headings (the adjective is also repeated by Google) may negatively affect the visibility of our page on the search engine, because Google may not be able to fully understand the page.
For instance, if the desktop page has the following tag for the page header:
<h1>Picture of cute puppies on a blanket</h1>
the mobile version should also use the same tag with the same words, instead of having headings such as:
<h1>Picture</h1> (not clear nor meaningful)
<div>Picture of cute puppies on a blanket</div> (not using a header tag)
Check images and videos
Images and videos play an increasingly decisive role in providing users with a positive and immersive experience: for this reason, Yingxi Wu advises us to check some specific aspects to optimise our site and to respect some best practices on images.
In particular, we should not use images that are too small or with a low resolution in the mobile version, because they might not be selected for inclusion in Google Images or shown positively when indexed.
For instance, if our page has 10 primary images on the desktop version, which are normal and of good quality, it is bad practice to use very small thumbnails in the mobile version in order to adapt them all to the smaller screen size. Such thumbnails could be considered ‘low quality‘ by Google because they are too small and have a low resolution.
The use of less significant alt attributes may also negatively affect the display of images in Google Images.
A good practice is as follows:
<img src=”dogs.jpg” alt=”A picture of a cute puppy on a blanket”> (significant alt text)
while the following wording is not recommended:
<img src=”dogs.jpg” alt> (missing alt text)
<img src=”dogs.jpg” alt=”Foto”> (alt text not meaningful)
Managing different image URLs between desktop and mobile versions
If our site uses different image URLs for desktop and mobile versions, we may experience a temporary loss of traffic from Google Images while the site switches to mobile-first indexing. The reason for this is that image URLs in the mobile version are new to Google’s indexing system and it takes time for them to be properly understood.
To minimise this temporary loss of traffic, we can check the possibility of retaining image URLs used from the desktop.
How to manage videos
If for the desktop version we use the structured VideoObject data to describe videos, it is important that the mobile version also includes the VideoObject, providing equivalent information. Otherwise, Google’s video indexing systems may have troubles obtaining sufficient information, and thus our videos will not be visible in Search.
The structure of the mobile page is also a crucial node, and Googler suggests placing videos and images in an easy-to-find position. Otherwise, we risk negatively affecting the user experience, and Google may not show our media resources prominently in searches.
For example, if we have a video embedded in content in an easy-to-find position on the desktop, we must be careful to replicate this structure in the mobile version as well.
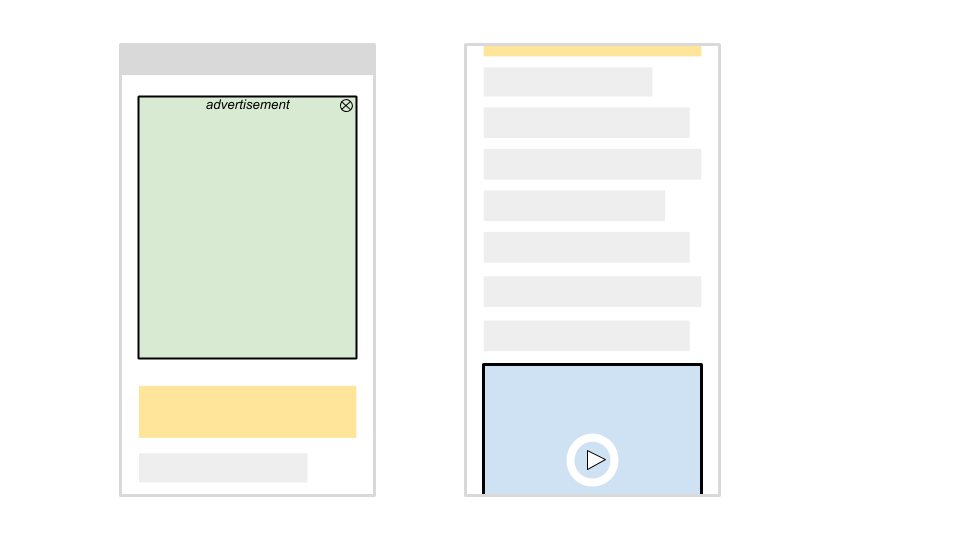
Placing an ad at the top of the page, which takes up a large part of the page, may result in the video being moved off the page and require users to scroll way down to find the video. In this case, the page may not be considered a useful landing page for videos by Google’s algorithms, and the video will not be shown in the search.
Mobile First Indexing, how to solve the main problems
Such a hot topic inevitably also ended up at the centre of an episode of the Webmaster Conference Lightning Talks series, which during the lockdown period replaced Google’s classic live events, with Martin Splitt addressing the possible problems that sites (and SEOs) may encounter on this front and best practices to prepare the site for this switch.
What is the mobile-first indexing, Googlebot’s mobile scan
It understandably starts with a recap on the definition of mobile-first indexing and how Google indexing works.
In summary, says Splitt, Googlebot crawls URLs from the site with desktop and mobile user agents. With the old desktop-first indexing system, the indexing system obtains the page information from the content of the page in the desktop version; then, if the algorithm deems that it contains information of sufficient relevance to the users’ queries, the page will be shown in the search results.
With mobile indexing, the indexing system will look for information on the page in the mobile version instead of the desktop version.
Challenges and possible issues for sites
Having clarified the (basic) difference between desktop-first and mobile-first indexing, the Googler turns to an overview of the possible challenges facing site owners and webmasters with respect to mobile indexing.
There may be errors during crawling, for instance, or problems with the content of the crawled page: let us see in detail what can be done in these cases and how to intervene.
Case 1, crawling problems
A frequent problem concerns possible errors in crawling with Googlebot mobile: our server might treat the request based on the user agent differently, or there might be other problems related to a request to mobile pages.
When these situations occur, Google will be able to extract little (or even no) information from our pages, and thus obviously will not have enough data to decide to show the page in the search results, with the result that it will be excluded from the SERPs.
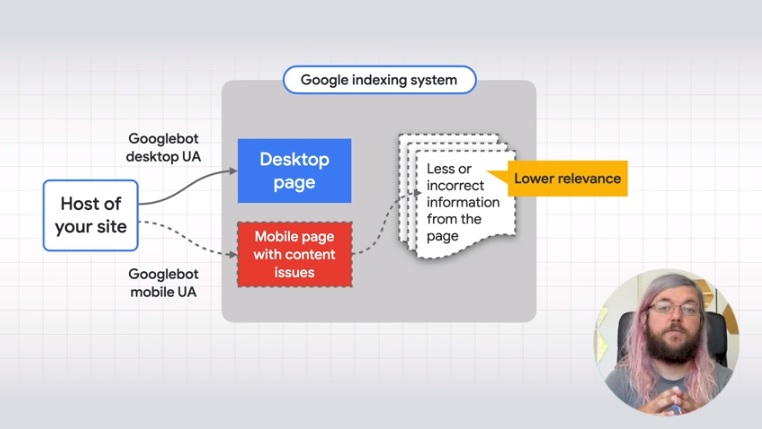
Case 2, problems with mobile content
Another problematic case is when Google notices that our mobile page has content problems: the bot will get less information from the page, or even the wrong information, and thus will not be able to effectively determine itsb for user queries.
This is especially the case if a site has separate mobile pages, which offer different content from the desktop version.
Identifying the main mobile crawling issues
Both of these situations prevent Google from serving the site well “when it is enabled for mobile-first indexing,” which is “something you probably want to avoid,” the Developer Advocate jokes in the video.
In order not to run into these problems and to solve them, Splitt offers some useful hints and elements to evaluate to make sure there are no issues when crawling mobile pages. In particular, we must NOT:
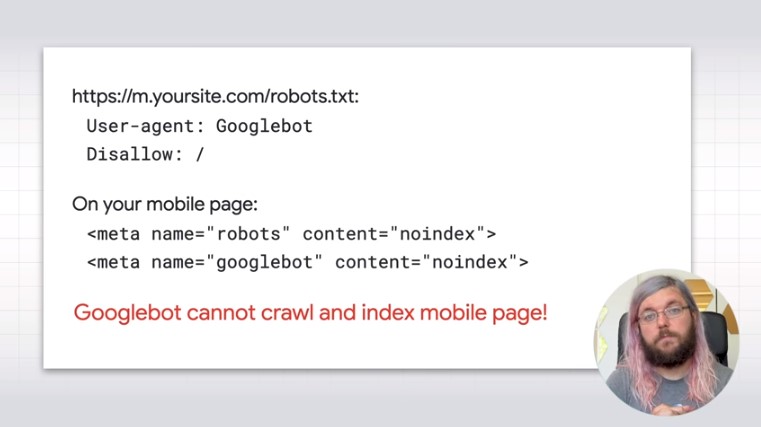
- Use a Disallow directive in the robots.txt file for mobile pages.
- Use the noindex meta tag on mobile pages.
These two errors do not allow Googlebot to crawl and index mobile pages (as seen in the image).
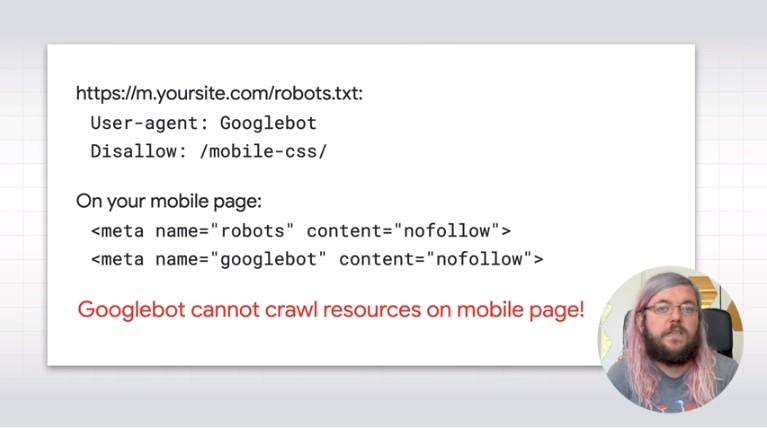
- Use a disallow directive on mobile CSS files with a rule in the robots.txt.
- Use the nofollow meta tag on internal links.
These two errors do not allow Googlebot to crawl mobile resources.
In general, if we give Googlebot access to resources on the desktop page, we should do the same on the mobile version as well, or else the bot will not be able to fully analyse and understand the mobile page.
In addition to these best practices on robots.txt directives, noindex and nofollow tags, site owners should also check the scanning capacity of their server: ideally, a server should be able to handle the same amount of desktop and mobile scanning.
Identifying mobile page content issues
Setting the mobile page content correctly is just as important as checking that the mobile crawler settings are correct. Google’s general suggestion is to make sure to serve identical primary content in both versions, desktop and mobile, but in some cases this may be different.
Different content between mobile and desktop
For instance, says Splitt, we might have a desktop page that is presented with several images and some text, while in the mobile version we decide to present only two images and very little text: users have to click on the + (plus) button to make the remaining part of the page load.
However, Googlebot will not click on the button, and thus all information not immediately loaded will be invisible to Google. Therefore – also as a general note – the Googler says that if we plan to have less content on the mobile page, we must be aware that Google may not be able to serve our site as well as before mobile-first indexing, precisely because it gets (we give) less information than desktop indexing.
Headings Management
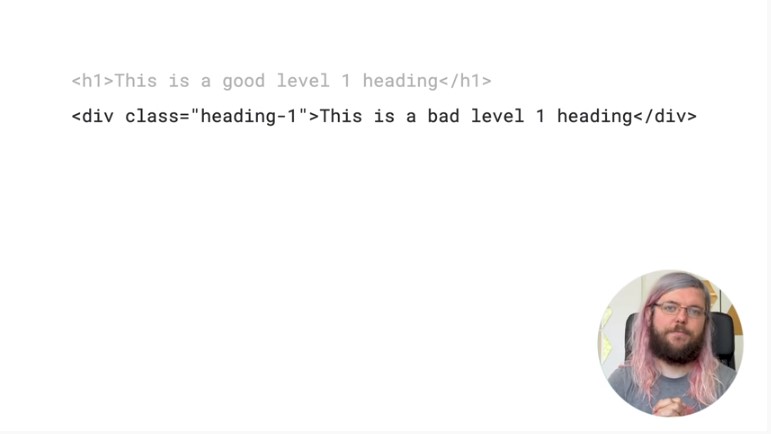
Headings are important for Googlebot to understand our page: using classic tags is a ‘good example of a heading’, whereas it is wrong to use <div> commands.
In this case, regardless of its class, Googlebot will treat this portion of text as if it were normal text and not a title; this will therefore affect Googlebot’s understanding of the page.
The practical advice is therefore to refer to semantic header tags on our mobile pages.
Management of images and videos
“If you care about the traffic generated by images and videos, you need to do a few extra checks on these resources“, Splitt tells us.
First of all, it is important to take care of the creation of the alt text to define an image and not to leave the field empty or insert terms that are too generic, because this practice can cause a bad experience for some users, who would have no way of understanding the topic of the image when they cannot view it. As in the previous case, we cannot put image attributes in a <div> field because Googlebot cannot read and index resources in this way, so only use semantic image tags.
In addition to these classic SEO management tips for images, for mobile pages it is also important to take care of the position of media resources: if a video is in an easy-to-view position in the desktop version, the presence of an ad could displace it on the mobile page, forcing users to scroll far down to finally see the content and again generating a bad user experience.
Check the invisible parts of pages
The last aspect to pay attention to is the management of invisible parts of the page – obviously, Splitt is not referring to black hat SEO tactics and hidden content! – which have no effect on the user experience, but can influence the way Googlebot understands the content present and the topics covered.
An example of an invisible part of the page is structured data: best practice is to maintain the same markups on desktop and mobile pages.
Another example are meta descriptions, and Google urges us not to forget to add this information to our mobile pages, because meta descriptions ‘are also very important for Googlebot’.